How Do I Run Javascript: A Step-By-Step Guide
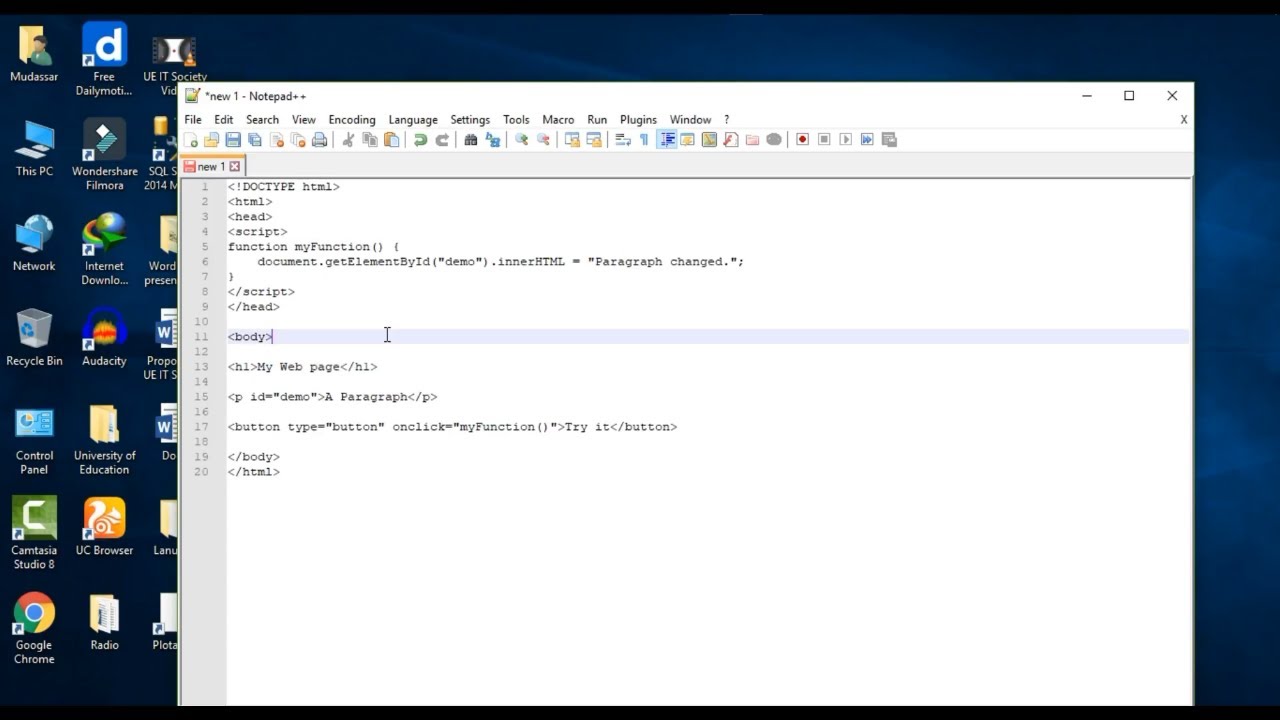
How To Run Javascript On Visual Studio Code
Keywords searched by users: How do I run JavaScript How to run js file in VS Code, Run JS file in terminal, Run js file, Run JS online, javascript run cmd. command, Hello, World JavaScript, Npm run file js, Run JavaScript in Chrome
How Can I Start Javascript?
“Exploring JavaScript: 8 Effective Learning Paths
If you’re wondering how to embark on your journey to learn JavaScript, there are several promising avenues to consider. One popular choice is enrolling in a structured course, which provides a comprehensive learning experience. Alternatively, diving into books dedicated to JavaScript can offer valuable insights and knowledge. Coding bootcamps are intensive programs designed to immerse you in coding, including JavaScript.
For those who thrive on interactive learning, attending meetups and conferences can be beneficial, as they offer networking opportunities and exposure to the latest trends. Another fruitful approach is project-based learning, where you actively build applications and websites using JavaScript.
Learning in public, such as sharing your progress on social media or a blog, can hold you accountable and encourage consistent growth. Don’t forget to explore official documentation, a crucial resource for in-depth understanding. Finally, contributing to open-source projects can be a rewarding way to apply your JavaScript skills in real-world scenarios.
So, whether you choose a course, books, bootcamps, meetups, projects, public sharing, documentation, or open source, you’re sure to find a path that suits your learning style and goals on your JavaScript journey. (Published on August 8, 2023)”
What Is The Command To Run Javascript?
To execute JavaScript code, you’ll need to follow these steps:
-
Create a JavaScript File: Start by creating a file that contains your JavaScript code. This file will typically have a .js extension.
-
Write Your JavaScript Code: Inside the file, write your JavaScript code. If you want to see some output in the terminal, consider adding a
console.log()statement. -
Navigate to the File Location: Open your terminal or command prompt and use the
cd(change directory) command to navigate to the directory where your JavaScript file is located. This step is crucial because it ensures that the terminal knows where to find your code. -
Execute the JavaScript Code: To run the JavaScript code, use the
nodecommand followed by the name of your JavaScript file. For example, if your file is named “myScript.js,” you would enternode myScript.jsin the terminal.
By following these steps, you can effectively run JavaScript code in the terminal and observe any output generated by your script.
Top 44 How do I run JavaScript






Categories: Details 43 How Do I Run Javascript
See more here: b1.brokengroundgame.com

Create a file with the JavaScript code to be run and add a console. log statement to ensure getting an output in the terminal. Navigate to the file path in the terminal using the cd command. Run the code in the terminal by entering node <filename>.
- Open your favorite browser (here we will use Google Chrome).
- Open the developer tools by right clicking on an empty area and select Inspect. Shortcut: F12 . Inspect Browser.
- On the developer tools, go to the console tab. Then, write JavaScript code and press enter to run the code.
- Take a Course. For many people, taking a course is an easy way to learn JavaScript. …
- Learn From Books. …
- Coding Bootcamps. …
- Meetups & Conferences. …
- Build Projects. …
- Learn in Public. …
- Read Documentation. …
- Open Source Projects.
- Create a file hello. js. Video Player is loading. Play Next. Unmute. …
- Write and save the following code into the file. var hello = function(){ print(“Hello Nashorn”); }; …
- Open terminal.
- Write command jjs hello. js and press enter.
Learn more about the topic How do I run JavaScript.
- Getting Started With JavaScript – Programiz
- How to Learn JavaScript in 2023 | 8 Best Ways For Beginners – Hackr.io
- How to run JavaScript in a terminal – Educative.io
- Java Nashorn – Javatpoint
- Activate JavaScript in your browser – Google AdSense Help
- Including JavaScript In Your Page
See more: blog https://b1.brokengroundgame.com/media

